به گزارش خبرنگار ایمنا، میتوان با ایجاد تنظیمات و تغییرات خاصی در فتوشاپ که با مطالعه مطلب زیر میتوانید با آن آشنا شوید؛ یک متن نئونی ساده و زیبا برای پست اینستاگرام، لوگو یا سایت طراحی کرد.
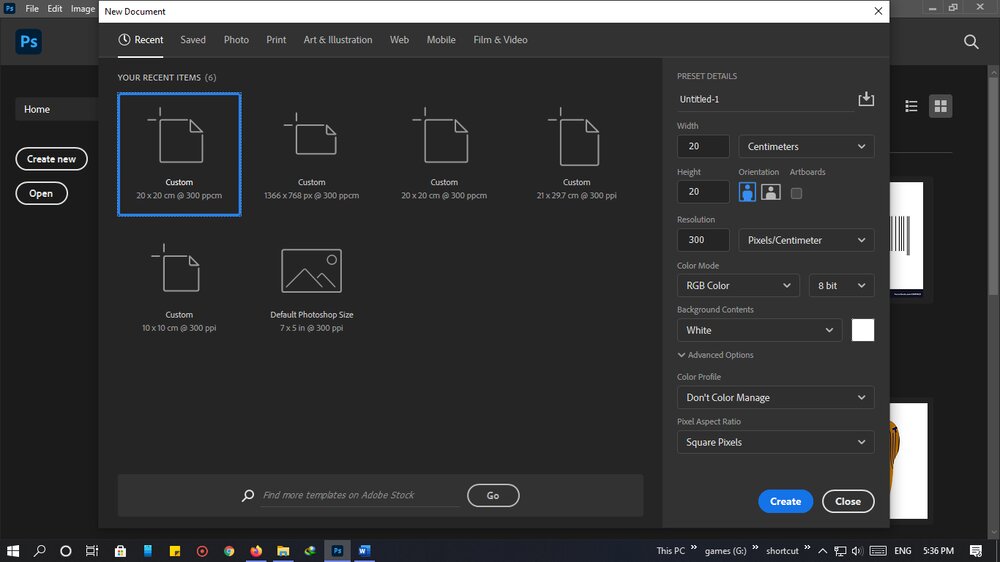
مرحله اول: با کمک گزینه create new یا استفاده از کلیدهای ترکیبی ctrl+N و با وارد کردن مقادیر زیر یک صفحه جدید ایجاد کنید.

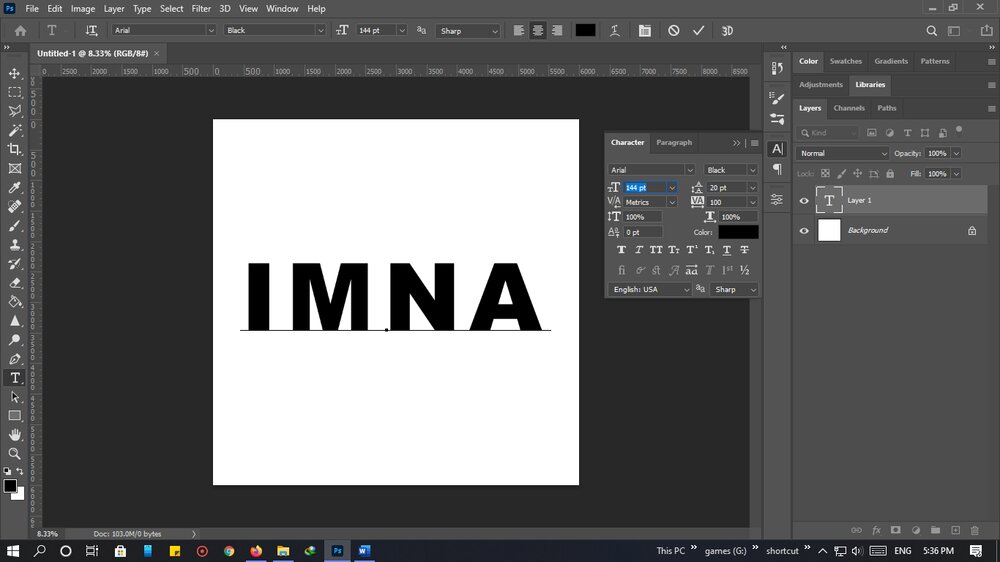
مرحله دوم: در این مرحله نیاز است متنی ایجاد کنید برای این کار میتوانید با ابزار براش به صورت دستی متنی را طراحی کنید یا مانند روش زیر از تکست استفاده کنید و مقادیر زیر را در قسمت تنظیمات تکست (character) وارد کنید.

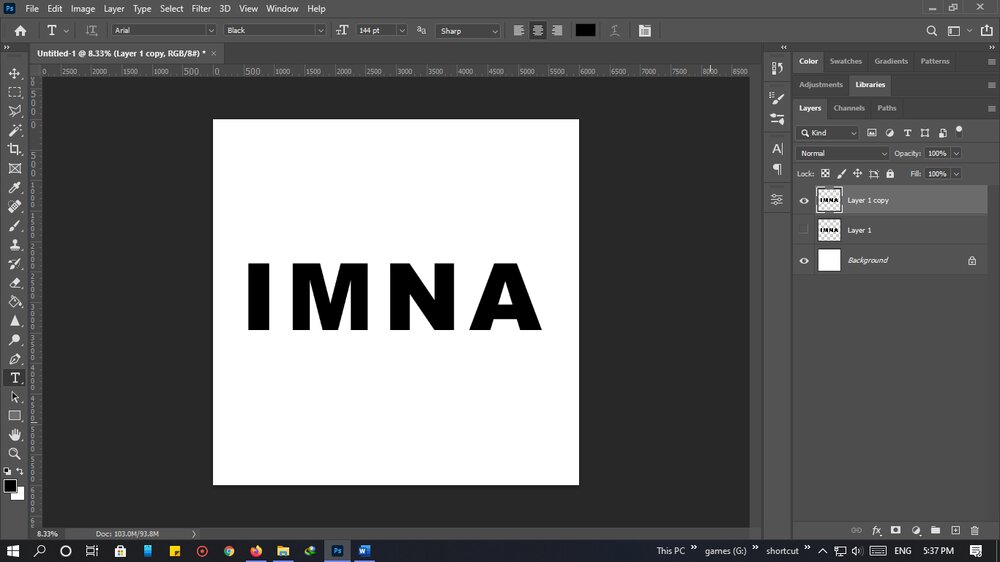
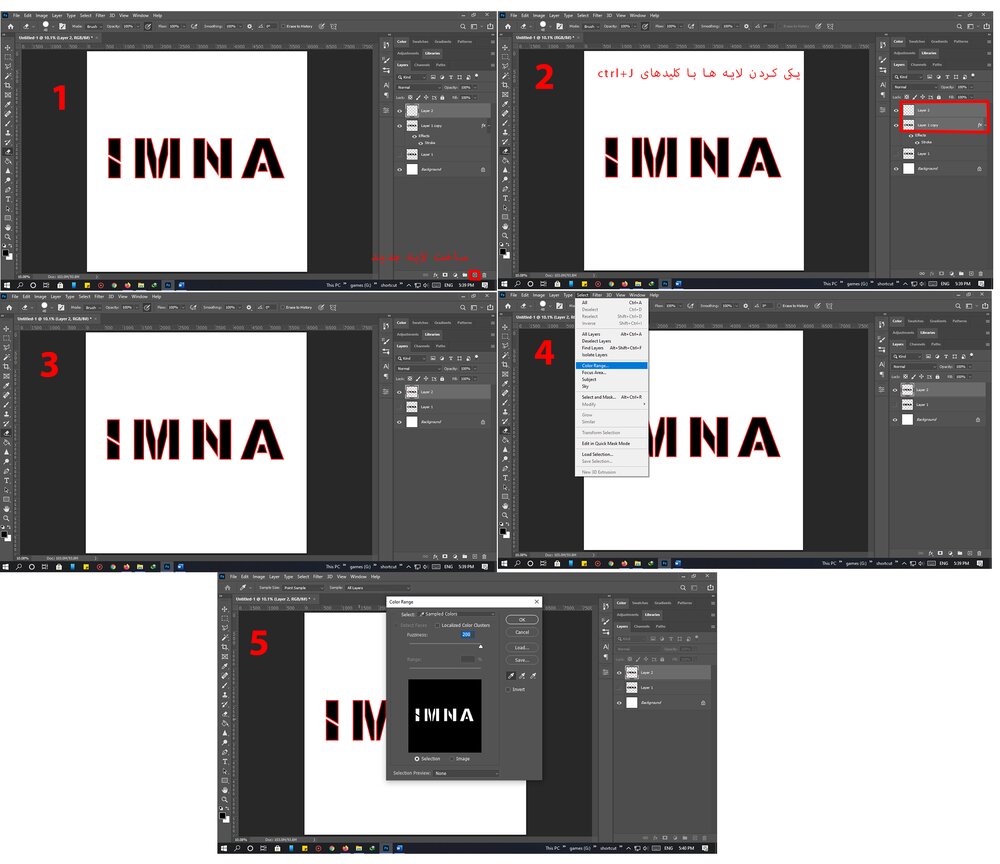
مرحله سوم: اکنون از لایه متن یک کپی گرفته (با کمک کلیدهای ترکیبی ctrl+j) و لایه قبلی را خاموش کنید.

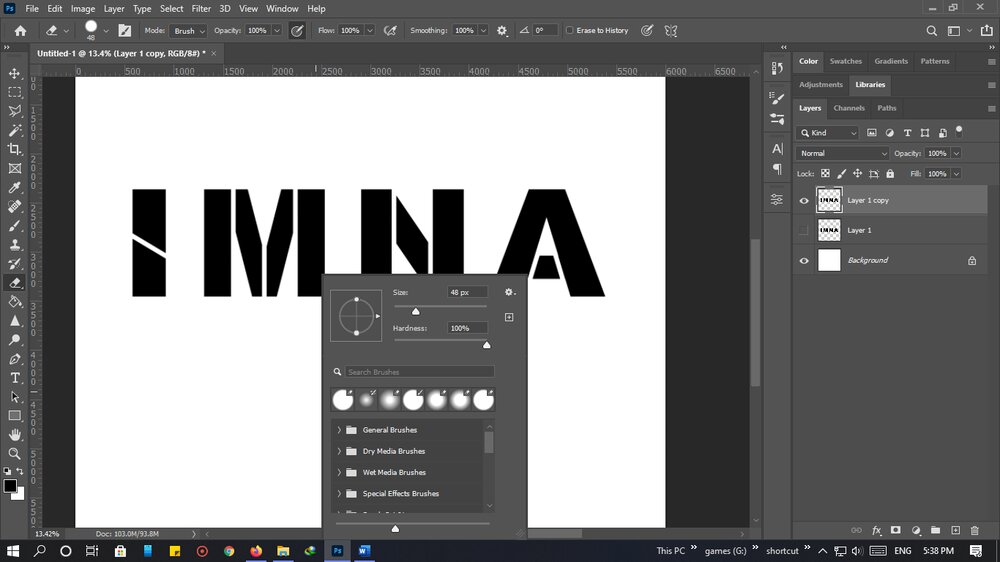
مرحله چهارم: حال لایهای جدید ساخته و آن را با لایه متن جدید مرج کنید (با کمک کلیدهای ترکیبی ctrl+E) تا بتوان بر روی متن تغیراتی ایجاد کنیم. سپس به کمک پاککن قسمتهایی از حروف را پاک کرده تا طرح زیباتر شود (سایز و hardness پاک کن را مانند عکس زیر تنظیم کنید).

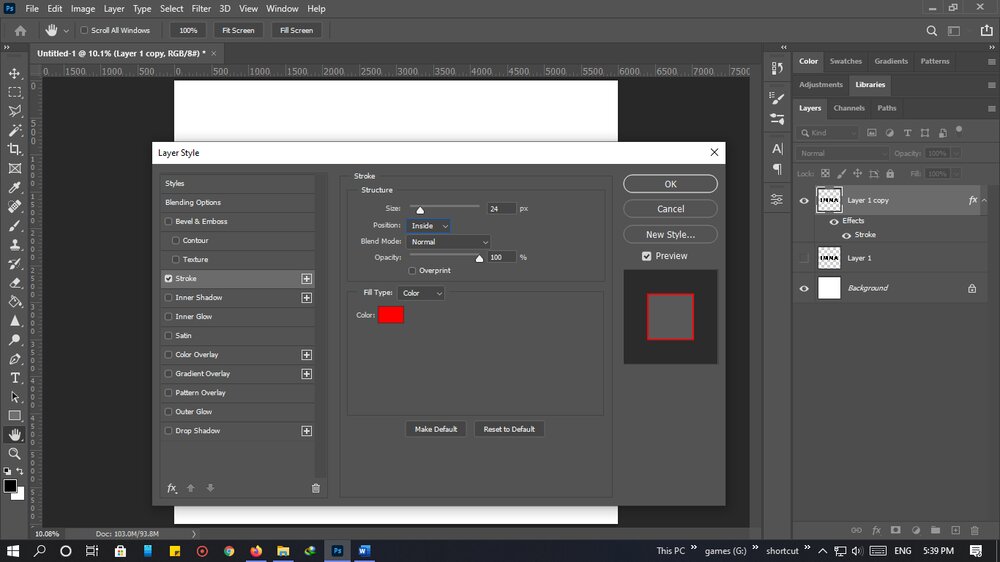
مرحله پنجم: در این مرحله باید متن ضخیم را به خطوطی نازک تبدیل کنیم تا طرح نئونی زیبایی داشته باشیم برای این کار روی لایه دوبار کلیک کرده تا تنظیمات استایل لایه باز شود؛ سپس به قسمت استروک رفته تیک این افکت را فعال و مقادیر زیر را وارد کنید. بهتر است برای رنگ استروک از رنگهایی استفاده کنیم که بیشتر در دید است. توجه کنید رنگی که اکنون انتخاب میکنید رنگ نئون ما نخواهد بود.

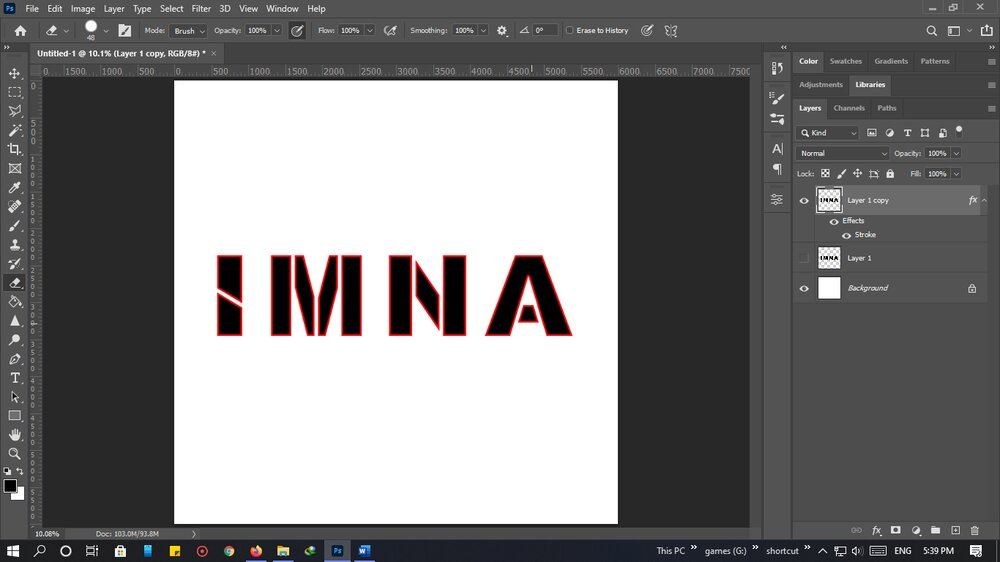
تصویر بدست آمده باید مانند عکس زیر باشد.

مرحله ششم: در این مرحله مانند مرحله چهارم لایه جدید ساخته و لایه متن را با آن مرج میکنیم تا افکت آن جز لایه شود. سپس به قسمت select رفته و گزینه color range را انتخاب میکنیم و رنگ قسمت مشکی را گرفته و OK را انتخاب میکنیم.

مرحله هفتم: حال فقط دور متن شما رنگ دارد و داخل متن شما خالی است این یعنی متن شما برای نئونی شدن آماده است.
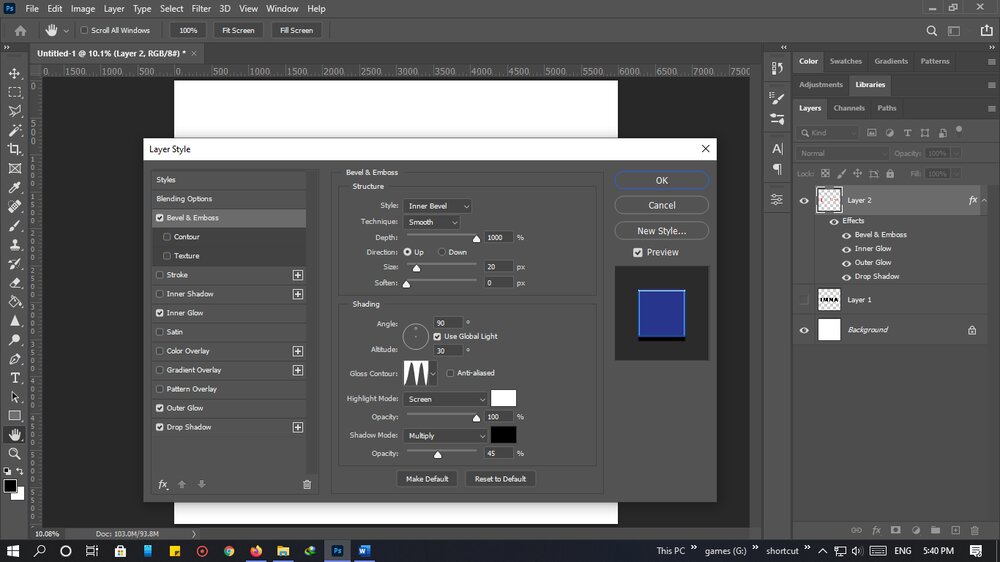
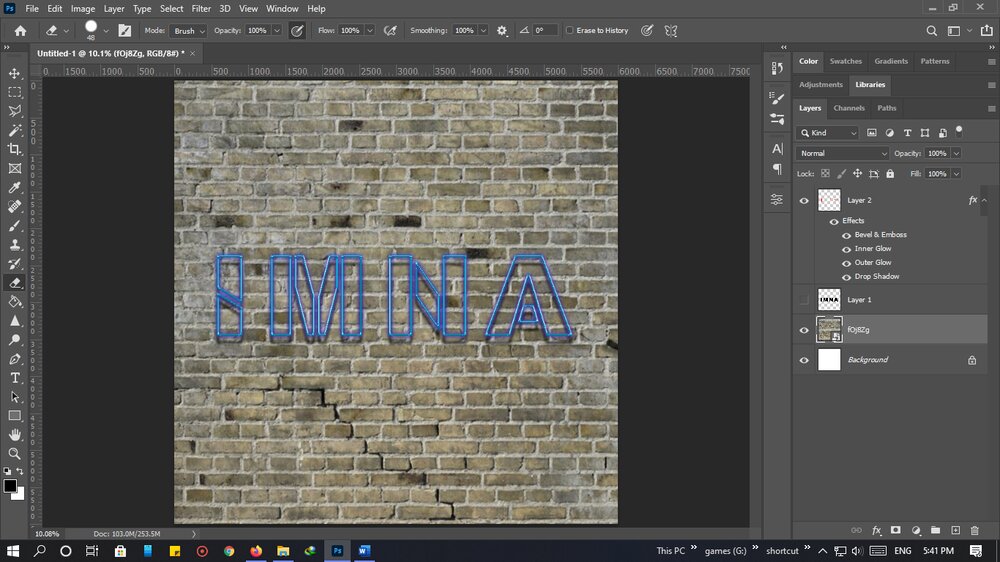
- بر روی لایه متن جدید دو بار کلیک کنید تا صفحه مربوط به تنظیمات استایل باز شود.
- در قسمت bevel & embos رفته و تنظیمات زیر را اعمال کنید.

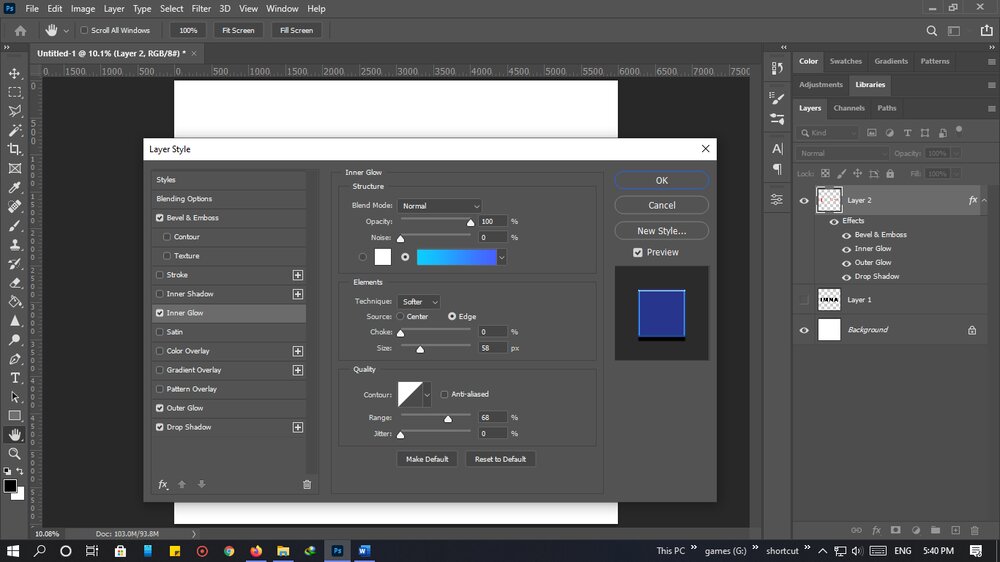
حال به قسمت inner glow رفته و مقادیر زیر را وارد کنید. بر طبق سلیقه میتواند بین رنگ یا گرادینت یکی را انتخاب کرده و رنگ مورد علاقه خود را انتخاب کنید. توجه داشته باشید که رنگی که انتخاب میکند رنگ متن نئونی شما خواهد شد.

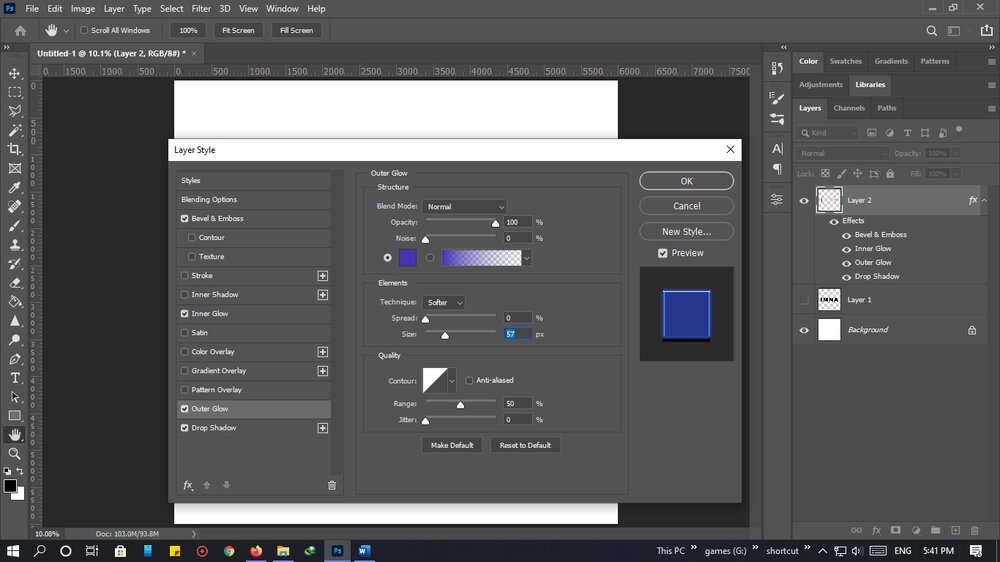
در این مرحله به قسمت outer glow رفته و مقادیر زیر را وارد کنید دقت داشته باید که در این مرحله رنگ را باید کاملاً شبیه یا کمی تیرهتر یا روشنتر از رنگی که در مرحله قبلی انتخاب کرده اید برگزینید.

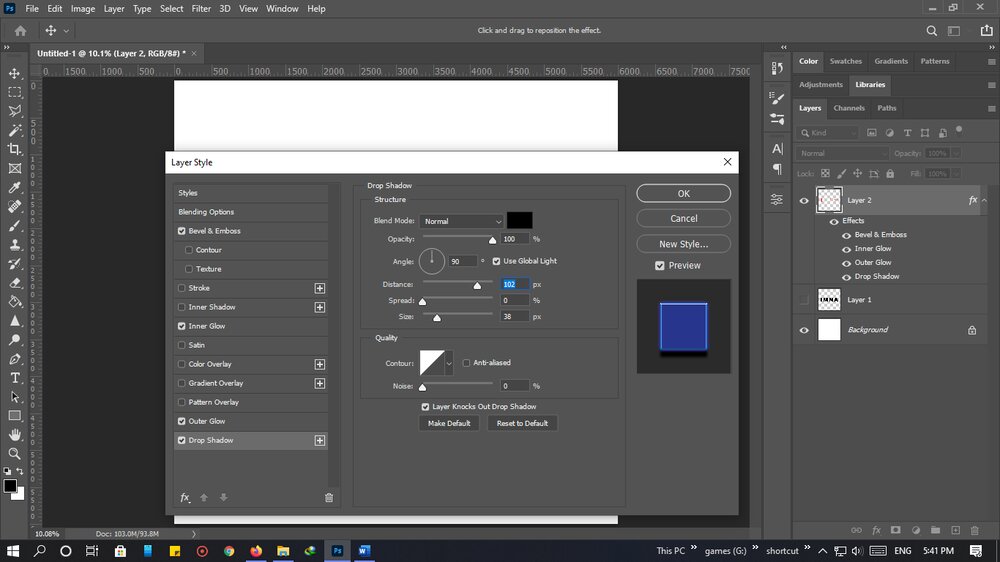
در مرحله آخر به قسمت drop shadow رفته و مقادیر زیر را وارد کنید در این مرحله نیاز نیست از رنگ خاصی استفاده کنید و بهتر است رنگ سیاه را انتخاب کنید.

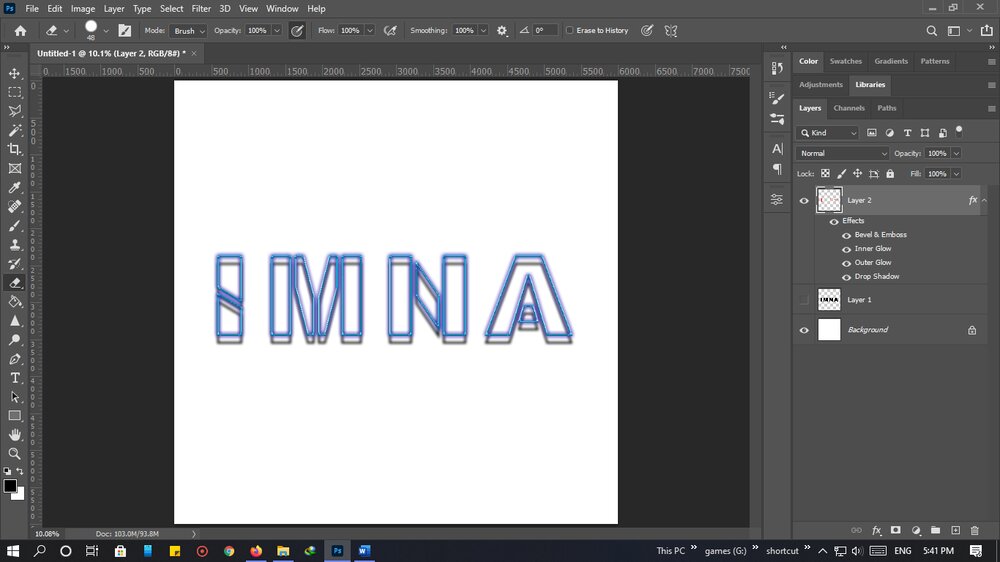
متن نئونی شما آماده است.

مرحله هشتم: بهتر است برای زیباتر شدن و واقعگرایانه شدن متن نئونی برای آن backgrand تهیه کنید؛ برای این کار ابتدا عکس دیوار آجری از گوگل دریافت کنید دقت کنید که این عکس باید کیفیت بالایی داشته باشد. سپس عکس را در فتوشاپ باز کنید و زیر تمامی لایههای موجود قرار دهید.

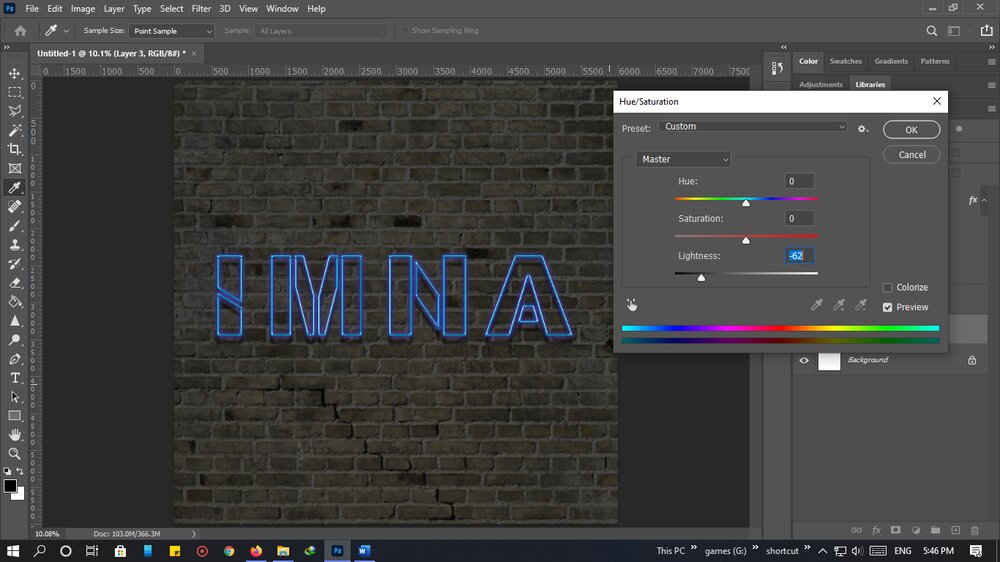
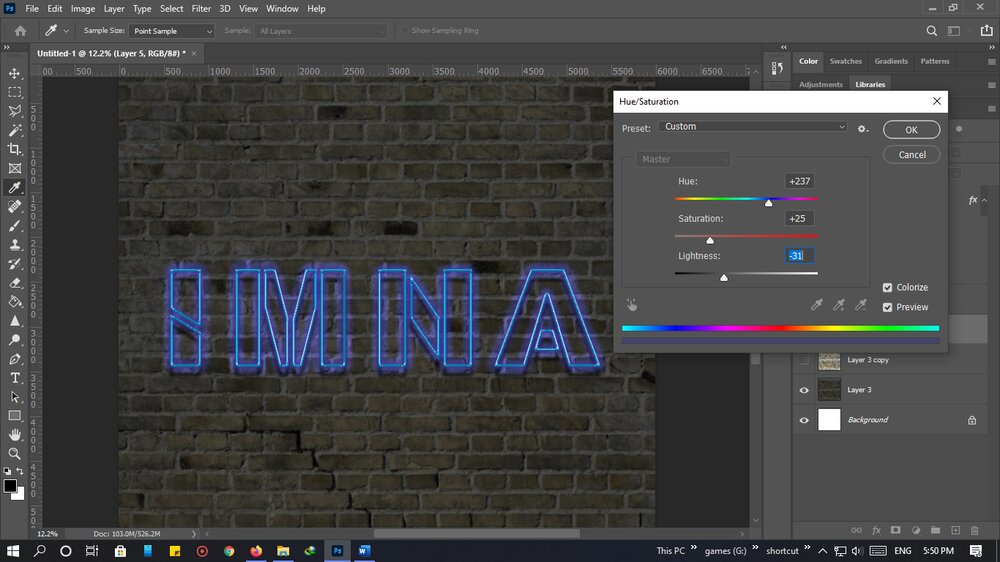
مرحله نهم: در این مرحله نیاز به کمی نورپردازی دارید ابتدا با کمک کلیدهای ctrl+u نور دیوار آجری را کم کنید.

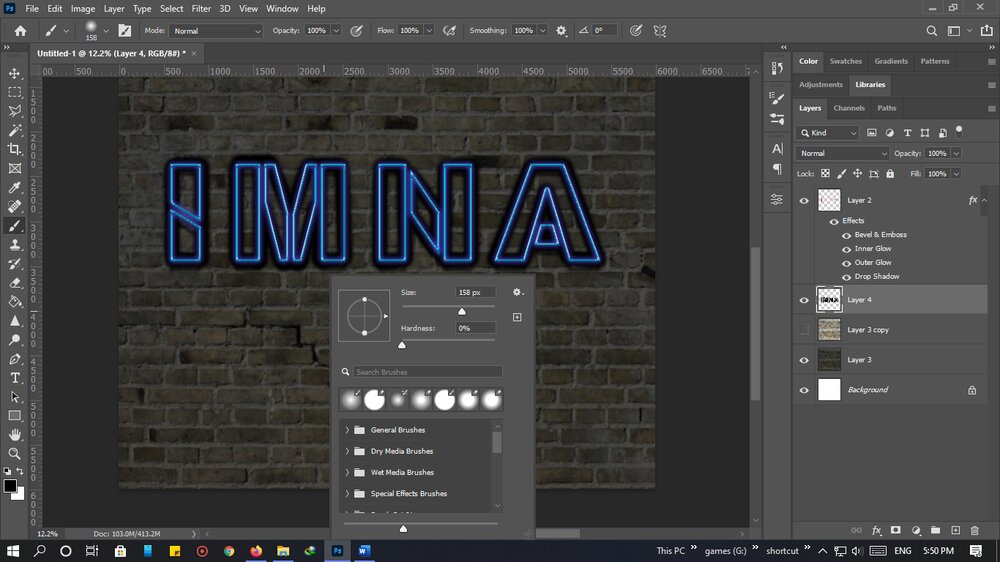
مرحله دهم: در این مرحله برای ساخت نور دور متن کافیست با کمک براش و وارد کردن مقادیر زیر مانند عکس زیر دور متن را در لایهای جدا گانه بکشید.

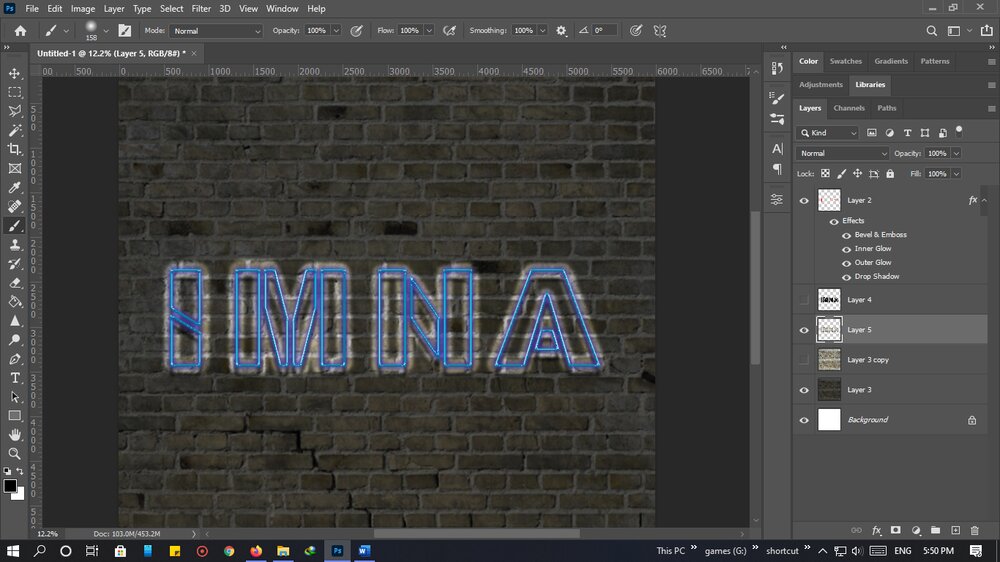
مرحله یازدهم: دور لایهای که در مرحله قبل ساختید را select کرده و از روی دیوار آجری همان قسمت را کپی بگیرید تا لایه بافت دیوار آجری را به خود بگیرد.

مرحله دوازدهم: در مرحله آخر کافیست که لایهای که بافت دیوار گرفت را رنگ نئون کنید تا معلوم باشد این نور از متن نئونی است برای این کار کافیست کلیدهای ctrl+u را زده و مقادیر زیر را وارد کنید.

شما موفق به طراحی یک متن نئونی شدید.








نظر شما